Motivado pela necessidade de um usuário do fórum Zabbix-Brasil segue tutorial sobre como configurar um elemento de um mapa do Zabbix para abrir um link em uma nova janela.
Esta técnica é mais HTML/Javascript do que Zabbix na verdade pois apenas utilizo-me de codificação padrão HTML para possibilitar a execução de um script que irá abrir a janela.
Crie um novo mapa (Configuração -> Mapas -> Criar Mapa) com o parâmetro abaixo:
| Parâmetro | Valor |
| Nome | Mapa_Teste_01 |
Somente o nome ? Sim… para este artigo só precisamos de um mapa qualquer… então pode aproveitar um em seu ambiente também, apenas o estou nomeando para facilitar a execução do seu teste. Salve o registro e clique em “Mapa_Teste_01” na sua lista de mapas para possibilitar a edição do conteúdo do mesmo.
Adicione um item ao mapa e clique duas vezes sobre o mesmo para abrir o editor de propriedades do elemento.
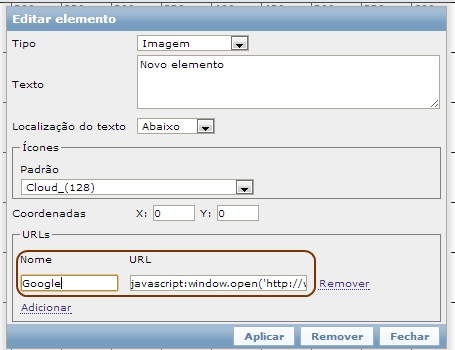
Observe que existe um quadro de nome “URL” onde você pode adicionar URLs externas que aparecerão no elemento quando da visualização do mapa. O problema é que elas abrem o endereço desejado na mesma janela, não numa nova e isso traz alguns incômodos para quem está operando um NOC por exemplo. Como fazer então?
Vamos usar Javascript e adicionar o seguinte código no campo “URL” :
javascript:void window.open('http://www.google.com.br','_blank')
No campo nome preencha Google, seu formulário deverá estar conforme imagem abaixo:
Clique no botão Aplicar e em seguida clique em Salvar no alto da tela. Pronto, simples assim… seu mapa irá abrir o link do google em uma nova janela.
Caso você teste e não funcione com esta versão simplificada do comando javascript, tente com o comando abaixo que abre uma janela com mais parâmetros de configuração (aparência, posição, tamanho, etc). O código é uma contribuição do companheiro Elton Ferreira do fórum Zabbix-Brasil.
window.open('http://www.google.com.br', '_blank','width=300,height=300, top=0, left=0, toolbar=no,location=no,status=no,menubar=no,scrollbars=no,resizable=no');